Cara Menggunakan Codepen di Postingan Blogger
Cara Menggunakan Codepen di Postingan Blogger untuk menjalankan atau menampilkan hasil demo di postingan blog tanpa menempelkan kode di edit html.
Mungkin banyak dari kita yang mengelola blog dan membahas topik seperti tutorial pemrograman dan ingin menampilkan hasil tampilan agar pengguna dapat melihatnya sehingga terlihat menarik.
Namun untuk semua itu dibutuhkan sedikit skill atau keahlian di bidang bahasa pemrograman. Sebenarnya kamu tidak perlu mempelajarinya secara mendalam, kamu hanya perlu mempelajari pengenalan dasar bahasa pemrograman seperti Html, CSS, dan JavaScript agar kamu tidak terlalu asing di dunia pemrograman.
Ada banyak platform atau website gratis yang bisa kamu gunakan untuk media pembelajaran jika ingin belajar bahasa pemrograman. Jika Anda seorang pemula dan tidak ingin repot dengan software yang harus digunakan, Anda bisa menggunakan tools yang disediakan di website CodePen. Sebelum masuk ke tutorial alangkah lebih baik bagi Anda yang baru terlebih dahulu mengenal apa itu CodePen dan Fungsinya.
Pengertian CodePen dan Fungsinya
CodePen adalah komunitas online untuk menguji dan menampilkan hasil tampilan yang dibuat dari kode pemrograman seperti HTML, CSS, dan kode JavaScript yang dibuat pengguna. CodePen berfungsi sebagai editor kode berbasis web online sebagai lingkungan belajar open source, di mana pengembang dapat menjalankan kode dengan cuplikan, yang disebut "pena" sebagai tempat untuk menguji kode pemrograman.
Pada postingan kali ini saya akan menjelaskan Cara Menggunakan CodePen di Postingan Blogger. Untuk lebih memahami dan dapat menggunakan Codepen di Postingan Blogger, ada beberapa hal yang harus Anda lakukan. Untuk itu simak penjelasannya dibawah ini sampai selesai, disini kami akan memberikan tips dan tutorial agar anda bisa menggunakan CodePen dan menggunakannya untuk postingan blog atau keperluan lainnya.
Hal pertama yang harus dilakukan Anda dapat mengunjungi situs resmi CodePen dan mendaftar sebagai pengguna. Berikut Cara Daftar dan Membuat Akun CodePen dengan mudah tanpa ribet.
Cara Daftar dan Membuat Akun CodePen
Berikut ini Cara Daftar dan Membuat Akun CodePen :
- Pertama kunjungi alamat situs CodePen
- Pada halaman website CodePen klik Sign Up
- Kemudian di halaman One more step centag hCaptcha
- Silahkan klik setiap gambar untuk memverifikasi dan ikuti petunjuk yang diberikan
- Selanjutnya klik Log In
- Setelah itu pilih Sign up now! untuk Membuat Akun CodePen dengan Email atau Anda bisa login dengan akun sosial media seperti Twitter, GitHub, Facebook.
- Selesai...
Setelah mendaftar dan membuat akun di CodePen, sekarang saatnya kita Menggunakan CodePen di Postingan Blogger. Untuk Cara Memasang CodePen di Postingan Blogger, Anda bisa mengikuti tutorial di bawah ini.
Cara Memasang CodePen di Postingan Blogger
Berikut ini Cara Memasang CodePen di Postingan Blogger :
- Pada halaman silahkan buat Pen Baru dengan Mengklik Profil > New Pen
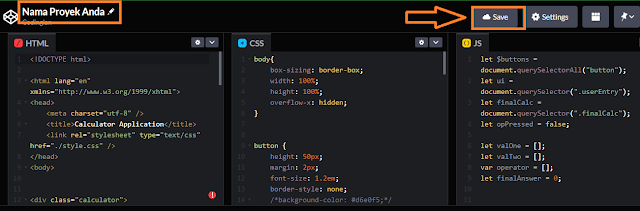
- Setelah itu Anda akan diarahkan ke halaman editor kode. Pada code editor terdapat 3 kolom yang dibuat untuk kode HTML, CSS, dan JavaScript. Sekarang silahkan masukkan kode program pada kolom code editor, sesuaikan dengan kode yang dimasukkan. Setelah Anda selesai memasukkan kode, jangan lupa untuk membuat nama untuk proyek dan kemudian klik tombol SAVE di tab menu.
 |
| Sebelum |
 |
| Sesudah |
Ketika Anda klik Save maka akan muncul tombol embed yang terletak di sebelah kanan bawah.
- Selanjutnya klik tombol Embed dan akan muncul form Embed This Pen seperti berikut:
Pada bagian Theme berfungsi untuk mengatur tema warna background. Theme Default adalah iframe CodePen yang akan di load pada saat di klik. Sedangkan menu Use Click-to-Load dan Make Code Editable adalah untuk para pengguna member yang menggunakan fitur premium.
Sekarang perhatikan kode yang dihasilkan ketika mengklik tombol Embed. Akan terdapat 4 pilihan yang dapat Anda gunakan untuk mengcopy Code.
- HTML (Recommended)
- WordPress Shortcode
- Prefill Embed
- Iframe
Masing-masing pilihan disediakan untuk berbagai fungsi dan kegunaan.
- Untuk Memasang CodePen di Postingan Blogger maka CodePen embed yang harus kalian pilih adalah Iframe.
- Terakhir Copy Code dan Pastekan di Postingan Blog atau Website yang ingin ditempatkan.
Untuk Memasang CodePen di Postingan Blogger Anda bisa ikuti tutorial di bawah ini.
Memasang CodePen di Postingan Blogger
Berikut ini Cara Memasang CodePen di Postingan Blogger :
- Pertama login ke blogger
- Buat Halaman atau Postingan Baru
- Pada halaman Postingan pilih Tampilan HTML dan bukan Tampilan Menulis
- Sekarang letakkan kode yang disalin dari CodePen tadi ke dalam bagian postingan yang ingin Anda tampilkan.
- Jika Anda telah meletakkan kode sekarang pindahkan ke Tampilan Menulis dari Tampilan HTML
- Klik Publikasikan
- Selesai...
Hasil Tampilan CodePen
Untuk hasil Tampilan CodePen di Postingan Blog Anda bisa lihat seperti contoh di bawah ini.
Selain itu, Anda dapat membuat tampilan CodePen yang berbeda dengan menggunakan tombol Run Pen untuk menjalankan Code Program yang berfungsi ketika tombol tersebut di klik maka akan terlihat Hasil Tampilan CodePen yang dibuat.
Untuk Membuat tombol Run Pen caranya cukup mudah. Anda cukup menggunakan kode berikut ini ke dalam postingan blog.
<iframe allowfullscreen="true" allowpaymentrequest="true" allowtransparency="true" class="cp_embed_iframe " frameborder="0" height="453" width="100%" name="cp_embed_1" scrolling="no" src="https://codepen.io/Samuelpasaribu/embed/preview/QWgMXjm?default-tab=result&height=453&preview=true&slug-hash=QWgMXjm&theme-id=light&user=fghty&name=cp_embed_1" style="width: 100%; overflow:hidden; display:block;" title="Penyematan CodePen" loading="lazy" id="cp_embed_QWgMXjm"></iframe>https://codepen.io/Samuelpasaribu/embed/preview/QWgMXjm
Tulisan Samuelpasaribu diatas adalah nama akun CodePen. Sedangkan kode QWgMXjm adalah ID kode proyek yang dibuat. Untuk itu Anda tinggal mengganti nama proyek dan kode ID dengan milik Anda sendiri.
Sekarang Anda dapat melihat tampilan yang berbeda dari tampilan sebelumnya. Untuk tampilan hasil bisa mengunjungi postingan Cara Membuat Slideshow Otomatis dengan HTML dan CSS.
Kesimpulan
Cara Memasang CodePen di Postingan Blogger sangat berguna untuk memudahkan pengguna melihat hasil kode dan tampilan yang dihasilkan. Codepen sendiri telah memberikan alternatif berupa embed code bagi siapa saja yang ingin memasukkan hasil kode tersebut ke dalam platform blognya.
Itulah cara memasang CodePen di postingan Blogger, semoga artikel ini dapat membantu sobat semua. Jika Anda memiliki keraguan, pertanyaan, atau umpan balik, beri tahu kami di bagian komentar di bawah.
