Belajar Java Script Part 2 Perkenalan JavaScript
Bahas Tuntas Yuk...
Kita tahu sebuah halaman website dapat terbentuk dari 3 bahasa program penyusun yang ada didalamnya.
Dari 3 bahasa program tersebut 2 diantaranya bukan merupakan bahasa program, seperti HTML yang adalah bahasa markup pembentuk kerangka halaman website, kemudian CSS yang merupakan bahasa styling untuk website agar tampil lebih baik dan secara visual enak dipandang.
Apa itu javascript ?
<!DOCTYPE html>
<html>
<head>
<title> Try It Yourself </title>
<style type="text/css">
button {
font-family: sans-serif;
border: none;
padding: 15px 30px;
font-size: 20px;
outline: none;
margin: 10px;
}
#btn {
background-color: rgb(23, 52, 89);
color: #f8f9f9;
box-shadow: .5px .5px 1px 2px #000000;
}
</style>
</head>
<body>
<button id="btn"> Show a Dialog </button>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert("I am a dialog box!")
}
</script>
</body>
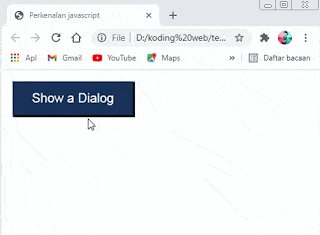
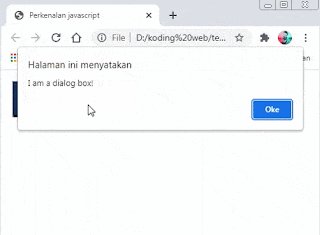
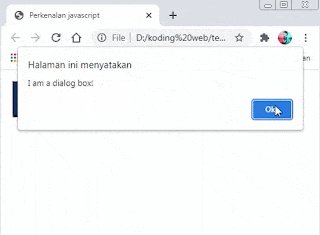
</html>Dan kalau kode diatas kita jalankan di browser akan tampil terlihat seperti gambar dibawah ini
Dalam contoh diatas, HTML digunakan untuk membuat tombol, kemudian CSS digunakan untuk mendesainnya. Terakhir, javascript digunakan untuk menambahkan fungsi sederhana yang dapat menampilkan kotak dialog, saat tombol diklik.
Selanjutnya
Apa yang dapat dilakukan oleh javascript?
1. Javascript dapat mengubah konten elemen di HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ubah Konten Dengan JS</title>
</head>
<body>
<p id="demo">Hello World!</p>
<button type="button" onclick="myFunc()">Ubah Konten</button>
<script type="text/javascript">
function myFunc(){
document.getElementById("demo").innerHTML = "Hello Everyone!!";
}
</script>
</body>
</html>Dari kode diatas maka akan membuat sebuah tombol/button pada halaman web, dapat dilihat pada gambar ilustrasi dibawah ini saat sebuah button diklik
2. Javascript dapat mengubah nilai yang dimiliki oleh atribut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ubah Nilai Atribut Dengan JS</title>
</head>
<body>
<img src="https://cdn.pixabay.com/photo/2019/10/23/06/30/hamburg-4570577_960_720.jpg" id="image" width="250" />
<button type="button" onclick="myFunc()">Ubah Gambar</button>
<script type="text/javascript">
function myFunc(){
document.getElementById("image").src = "https://cdn.pixabay.com/photo/2016/11/18/17/46/house-1836070_960_720.jpg";
}
</script>
</body>
</html>Dari kode diatas dibawah ini merupakan hasil yang ditampilkan oleh web browser
3. Javascript dapat mengubah styling/gaya dari sebuah elemen HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ubah Style Elemen HTML Dengan JS</title>
</head>
<body>
<p id="demo" style="color: gold;">Hello World!</p>
<button type="button" onclick="myFunc()">Ubah Style</button>
<script type="text/javascript">
function myFunc(){
document.getElementById("demo").style.color = "green";
document.getElementById("demo").style.fontWeight = "bold";
document.getElementById("demo").style.fontSize = "300%";
}
</script>
</body>
</html>Berikut gambar ilustrasi saat kode diatas dijalankan oleh browser maka saat kita menekan tombol Ubah Style, yang terjadi gaya dari tulisan Hello World akan berubah. Lihat gambar dibawah ini
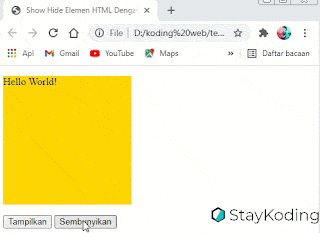
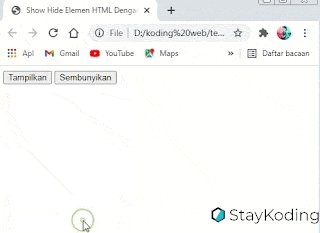
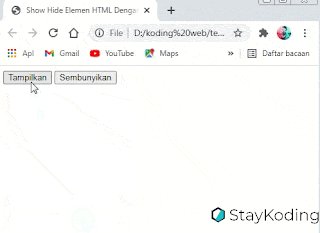
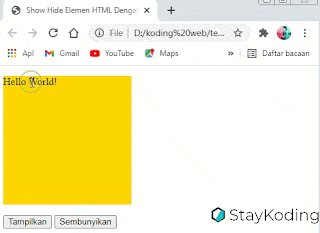
4. Javascript juga dapat menampilkan atau menyembunyikan elemen HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Show Hide Elemen HTML Dengan JS</title>
</head>
<body>
<p id="demo" style="width: 200px; height: 200px; background-color: gold;">Hello World!</p>
<button type="button" onclick="show()">Tampilkan</button>
<button type="button" onclick="hide()">Sembunyikan</button>
<script type="text/javascript">
function show(){
document.getElementById("demo").style.display = "block";
}
function hide(){
document.getElementById("demo").style.display = "none";
}
</script>
</body>
</html>Dapat kita lihat gambar ilustrasi dibawah ini saat kode javascript diatas dibuka oleh browser.
Ketika kita menekan tombol sembunyikan maka elemen tersebut akan disembunyikan oleh javascript, akan tetapi saat kita menekan tombol tampilkan maka javascript akan menampilkan elemen tersebut seperti yang terlihat pada gambar diatas.
Sebenarnya ada banyak hal lagi yang dapat dilakukan oleh bahasa pemrograman javascript dalam membuat sebuah website tidak hanya tampil menarik akan tetapi secara UX(user experience) dapat membuat pengunjung website berlama-lama berada di dalam halaman web kita.