Persiapan Belajar Javascript Part 1
Selamat datang di ArtikelTOP..
Tiba saatnya kita akan belajar javascript, dalam pembelajaran javascript kali ini kita akan belajar mulai dari dasar hingga nanti ke tingkat lanjut.
Untuk kamu yang sekarang sedang mempelajari web development, bukan tidak mungkin bahasa yang satu ini wajib untuk dipelajari. Karena javascript merupakan bahasa yang populer sekaligus untuk sekarang banyak digunakan di berbagai bidang.
Pembahasan pertama kita kali ini yaitu mengenai
Persiapkan 3 hal sebelum belajar Javascript?
Apa yang harus dipersiapkan sebelum belajar javascript?
Dalam belajar javascript setidaknnya kamu sudah harus memiliki 3 modal wajib dibawah ini:
- Mengerti pengoperasian komputer.
- Paham akan dasar-dasar HTML.
- Paham akan dasar-dasar CSS.
1. Mengerti pengoperasian komputer
Mengerti pengoperasian komputer disini maksudnya, kita bisa mengoperasikan komputer dengan lancar.
Karena nantinya kode program yang kita jalankan akan di compile(terjemahkan) oleh komputer.
Hanya saja untuk bahasa pemrograman javascript ini kita tidak perlu aplikasi lain selain text editor untuk koding dengan web browser untuk melihat hasil kode kita nanti.
2. Paham akan dasar-dasar HTML
Paham akan dasar-dasar HTML, mengartikan bahwa kita harus bisa bahasa markup html terlebih dahulu seperti tag-tag dalam html yang digunakan dalam tahap web development.
Karena kita tahu bahasa html merupakan bahasa utama dalam membangun sebuah website dan javascript merupakan bahasa yang dapat memodifikasi setiap bagian dari website termasuk memodifikasi tag di html.
3. Paham akan dasar-dasar CSS
Tahu dengan CSS? ya, css adalah kode-kode yang dapat membangun tampilan website menjadi lebih baik istilahnya bahasa untuk desain website.
Mengapa harus paham css untuk belajar javascript? karena css dapat digunakan bersama-sama dengan javascript.
ketika kita memberi warna sebuah elemen pasti dengan css, akan tetapi ketika kita mau elemen tersebut warnanya berubah saat menekan sebuah tombol maka perlu kode javascript untuk melakukannya.
Baca juga: Sejarah dan perkembangan javascript
Selanjutnya !
Mudah belajar javascript dengan contoh
Kedepannya di blog ini saya akan memberikan cara belajar bahasa pemrograman javascript dengan dengan banyak contoh-contoh kode yang saya berikan. agar ketika kita belajar kita dapat mengerti bagaimana cara kerja dari javascript.
Nah pada contoh ini kita akan melihat hal menarik apa yang bisa dilakukan oleh javascript.
 |
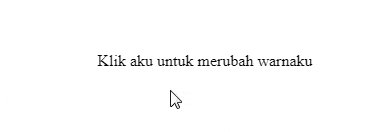
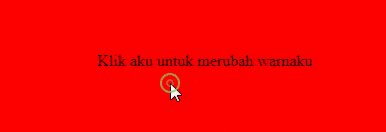
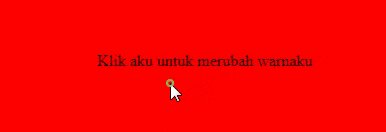
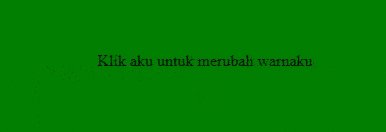
| Contoh ketika javascript mengubah warna bakground elemen |
Contoh gambar di atas memperlihatkan bagaimana perilaku dari sebuah elemen yang ketika diklik, maka warna latar belakangnya dapat berubah. Background diatas dapat berubah warna dengan kode javascript dibawah ini.
function ubahWarna(element){
var currentColor= element.style.backgroundColor;
if(currentColor == "red"){
element.style.backgroundColor = "green";
}else{
element.style.backgroundColor = "red";
}
}Berikut ini untuk kode lengkapnya
<html>
<head>
<title> Ubah Warna Background element</title>
<style>
div{
height:200px;
line-height:200px;
text-align: center;
padding-left: 20px;
padding-right: 20px;}
</style>
</head>
<body>
<div onclick="ubahWarna(this)">Klik aku untuk merubah warnaku</div>
<script>
function ubahWarna(element){
var currentColor= element.style.backgroundColor;
if(currentColor == "red"){
element.style.backgroundColor = "green";
}else{
element.style.backgroundColor = "red";
}
}
</script>
</body>
</html>owh iya kode di atas hanya sebagai contoh saja bagaimana javascript bekerja untuk penjelasan kodenya nanti akan saya bahas di artikel selanjutnya.
ok cukup sekian penjelasan saya di artikel kali ini nantikan saja artikel saya selanjutnya mengenai bahasa pemrograman javascript. terimakasih sudah membaca boskuh.

