Belajar margin di css Mudah
Apa itu margin pada css?
Margin pada css merupakan properti yang digunakan untuk menciptakan ruang atau area disekitar elemen yang akan diberikan jarak disetiap sisi elemennya. Istilah lainnya membuat ruang diluar elemen tersebut.
Selanjutnya, bagaimana kita dapat menggunakan properti margin ini?
Biasanya pada sebuah elemen yang akan kita beri ruang disekitar elemen tersebut. Elemen tersebut memiliki 4 sisi yaitu atas(top), bawah(bottom), kiri(left) dan kanan(right).
Sama dengan 4 sisi yang sudah saya sebut diatas, kalau margin css juga mengatur 4 sisi elemen diatas sehingga dapat menciptakan ruang atau area di 4 sisi elemen tersebut.
Berikut pembahasan mengenai properti margin yang akan kita gunakan.
4 Properti margin css
4 properti daripada margin css, diantaranya adalah
- margin-top : digunakan untuk mengatur area margin bagian atas sebuah elemen
- margin-bottom : digunakan untuk mengatur area margin bagian bawah sebuah elemen
- margin-left : digunakan untuk mengatur area margin bagian kiri sebuah elemen
- margin-right : digunakan untuk mengatur margin bagian kanan sebuah elemen
- <length> : artinya nilai yang menggunakan satuan px(piksel), cm(centi meter) dll.
- <percentage> : artinya nilai yang menggunakan satuan % (persen).
- auto : merupakan nilai yang memilih margin yang sesuai untuk digunakan. Misalnya, dalam kasus tertentu nilai ini(auto) dapat digunakan untuk memusatkan suatu elemen.
Contoh penggunaan properti margin css
Sebagai contoh untuk penggunaan properti margin css adalah sebagai berikut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin CSS</title>
<!-- Kode Internal style css -->
<style type="text/css">
div {
margin-top: 30px;
margin-left: 90px;
background: skyblue;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
Aku memiliki margin atas 30px dan margin kiri 90px
</div>
</body>
</html>Dari kode diatas maka sebuah elemen yaitu div akan memiliki margin dibagian atas 30px dan margin bagian kiri 90px, dapat dilihat pada gambar dibawah ini
Kemudian yang paling penting selanjutnya adalah kita akan belajar mengenai bagaimana jika penulisan margin pada css diatas dapat kita persingkat atau perpendek saja.
Misalnya ketika kita mempunyai sebuah kode css margin seperti ini
div {
/* kode css dengan banyak properti margin untuk tiap sisi elemen*/
margin-top: 30px;
margin-left: 30px;
margin-right: 30px;
margin-bottom: 30px;
}Terlihat kita menulis banyak properti margin untuk mengatur masing-masing sisi elemen dengan nilai yang sama. Nah di css terdapat properti khusus agar kita dapat memperpendek kode css kita, yang biasanya disebut shorthand property css.
Shorthand property di margin css
- margin-top
- margin-bottom
- margin-left
- margin-right
sebagai contoh dari contoh kode diatas seperti yang tadinya begini
div {
/* contoh kode 1*/
margin-top: 30px;
margin-left: 30px;
margin-right: 30px;
margin-bottom: 30px;
}dapat kita persingkat dengan hanya menuliskan satu properti css margin saja seperti ini
div {
/* contoh kode 2*/
margin: 30px;
}bagaimana sangat singkat bukan? pengaturan css margin di contoh kode 2 diatas sama dengan pengaturan css di contoh kode 1
Selain itu properti margin css juga dapat memiliki satu, dua, tiga atau empat nilai yang dapat digunakan, misalnya:
- Ketika menggunakan satu nilai saja pada properti margin, maka itu akan mengatur margin pada setiap sisi bagian elemen.
- Ketika menggunakan dua nilai pada properti margin, maka nilai pertama akan mengatur bagian atas dan bawah margin sebuah elemen, serta nilai kedua akan mengatur kiri dan kanan margin sebuah elemen.
- Ketika menggunakan tiga nilai saja pada properti margin, maka nilai pertama mengatur margin bagian atas elemen, nilai kedua mengatur margin bagian kiri dan kanan elemen, kemudian nilai ketiga mengatur margin bagian bawah elemen.
- Ketika menggunakan empat nilai saja pada properti margin, maka nilai satu, dua, tiga dan empat tersebut akan mengatur area margin sebuah elemen searah dengan jarum jam.
Contoh penggunaan dari nilai margin berdasarkan penggunaan satu nilai, dua nilai, tiga nilai dan empat nilai diatas:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin CSS</title>
<style type="text/css">
/* satu nilai/one value */
.div1 {
margin: 20px;
border: 2px solid black;
}
</style>
</head>
<body>
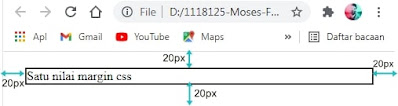
<div class="div1">Satu nilai margin css</div>
</body>
</html>hasil kode css margin satu nilai diatas
 |
| margin css dengan satu nilai |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin CSS</title>
<style type="text/css">
/* dua nilai/two value */
.div2 {
margin: 40px 20px;
border: 2px solid black;
}
</style>
</head>
<body>
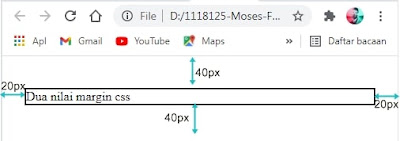
<div class="div2">Dua nilai margin css</div>
</body>
</html>Hasil kode css margin dua nilai diatas
 |
| margin css dengan dua nilai |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin CSS</title>
<style type="text/css">
/* tiga nilai/tiga value */
.div3 {
margin: 30px 40px 20px;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="div3">Tiga nilai margin css</div>
</body>
</html>Hasil kode css margin tiga nilai diatas
 |
| margin css dengan tiga nilai |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin CSS</title>
<style type="text/css">
/* empat nilai/four value */
.div4 {
margin: 10px 30px 40px 20px;
border: 2px solid black;
}
</style>
</head>
<body>
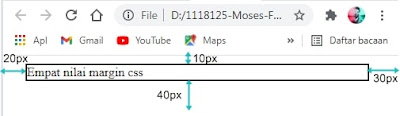
<div class="div4">Empat nilai margin css</div>
</body>
</html>Hasil kode css margin empat nilai diatas
 |
| margin css dengan empat nilai |
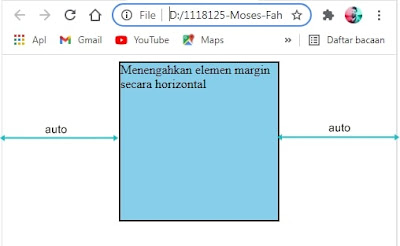
Tidak hanya itu saja properti margin pada css juga memiliki fungsi atau kegunaan lain yaitu dapat membuat posisi sebuah elemen berada ditengah secara horizontal. Bagaimana caranya?
Posisi elemen berada ditengah secara horizontal dengan margin css
Kita dapat menengahkan posisi elemen secara horizontal dengan mengatur margin kiri dan kanan sebuah elemen dengan cara properti margin memiliki nilai auto.
contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin CSS</title>
<style type="text/css">
div {
margin: 0 auto;
background: skyblue;
width: 200px;
height: 200px;
border: 2px solid black;
}
</style>
</head>
<body>
<div>Menengahkan elemen margin secara horizontal</div>
</body>
</html>Berikut hasil yang ditampilkan
Selain margin css yang memiliki nilai auto diatas yang elemennya dapat berada ditengah secara horizontal.
css margin juga dapat memiliki nilai lainnya yaitu apabila sebuah child element(elemen anak) berada didalam parent element(elemen induknya), pada elemen parent tersebut memiliki properti margin-left dengan nilai 20px maka elemen child juga dapat memiliki nilai margin yang sama dengan elemen parentnya.
Caranya yaitu dengan menggunakan nilai inherit.
Nilai inherit pada margin css
Nilai inherit merupakan nilai yang bersifat global yang dapat bekerja hampir disetiap banyak properti css.
Contoh dibawah ini penggunaan nilai inherit oleh child element(elemen anak/elemen turunan) yang mewarisi nilai dari margin di elemen parent(elemen induk).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin CSS</title>
<style type="text/css">
div#parent {
margin-left: 50px;
border: 2px solid black;
}
div#children {
margin-left: inherit;
}
</style>
</head>
<body>
<h3>The inherit global value</h3>
<div id="parent">
<div id="children">Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus, modi tempora est aperiam corporis hic ipsum aut ut quos laudantium eius ea soluta reprehenderit quae voluptatibus esse omnis quaerat in.</div>
</div>
</body>
</html>Hasil yang ditampilkan dari kodingan diatas seperti berikut
ok cukup sekian penjelasan saya kali ini mengenai margin di css, semoga dapat dipahami dan dimengerti. Terimakasih sudah membaca. See you😃