Belajar mengatur format text di css dengan mudah
Selain itu, CSS menyediakan banyak cara untuk memformat teks termasuk mengubah warna, mengatur ukuran, menambahkan dekorasi teks dan banyak lagi.
CSS Text
Dalam pembahasan saya kali ini akan membahas 11 properti yang biasanya digunakan dalam mengatur teks dengan css.
1. Properti color
Properti color css berfungsi mengatur warna teks.
Nilai yang digunakan untuk properti color diantaranya :
- Nama warna
- hex
- RGB
- RGBA
Berikut contoh penerapan kode properti color
<!DOCTYPE html>
<html>
<head>
<title> Properti color </title>
<style type="text/css">
#p1 {
color: red;
}
#p2 {
color: rgb(23, 52, 89);
}
</style>
</head>
<body>
<p id="p1"> My color is red! </p>
<p id="p2"> My color is rgb(23, 52, 89)! </p>
</body>
</html>Dengan menggunakan properti color diatas maka teks dengan id p1 akan berwarna merah dan teks p2 berwarna rgb(23, 52, 89)
 |
| menggunakan properti color di css untuk teks |
2. Properti text-align
Properti CSS text-align mengatur perataan teks secara horizontal. Dalam artian teks tersebut dapat diratakan disisi kiri, kanan, tengah atau kanan kiri dari sebuah teks.
Nilai yang biasanya digunakan untuk properti text-align adalah sebagai berikut
- left : menyelaraskan teks ke tepi kiri
- right : menyelaraskan teks ke tepi kanan
- center : menyelaraskan teks ke tengah
- justify : meratakan teks tepi kiri dan kanannya ke tepi kiri dan kanan kotak garis kecuali untuk baris terakhir
<!DOCTYPE html>
<html>
<head>
<title> Properti text-align </title>
<style type="text/css">
#p1 {
text-align: left;
}
#p2 {
text-align: center;
}
#p3 {
text-align: right;
}
#p4 {
text-align: justify;
}
</style>
</head>
<body>
<p id="p1"> I am aligned left. </p>
<p id="p2"> I am aligned center. </p>
<p id="p3"> I am aligned right. </p>
<p id="p4"> We are justified. We are justified. We are justified. We are justified. We are justified. We are justified. We are justified. We are justified. We are justified. We are justified. We are justified. We are justified. </p>
</body>
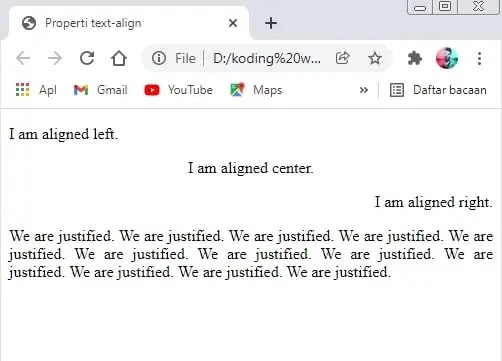
</html>Maka teks p1 akan memiliki perataan disebelah kiri, p2 ditengah, p3 disebelah kanan dan terakhir p4 akan memiliki perataan dikedua sisi yaitu kanan dan kiri.
 |
| menggunakan properti text-align di css untuk teks |
3. Properti text-transform
Properti CSS teks-transform digunakan untuk menetapkan kapitalisasi teks. Jadi nantinya teks yang menggunakan properti ini setiap hurufnya akan berbentuk kapital(huruf besar).
Nilai untuk properti text-transform adalah sebagai berikut
- none : mencegah teks dapat diubah.
- capitalize : mengubah huruf pertama setiap kata menjadi huruf besar, sedangkan karakter lain tidak berubah.
- uppercase : mengonversi teks menjadi huruf besar.
- lowercase : mengonversi teks menjadi huruf kecil.
<!DOCTYPE html>
<html>
<head>
<title> Properti text-transform </title>
<style type="text/css">
#p1 {
text-transform: none;
}
#p2 {
text-transform: capitalize;
}
#p3 {
text-transform: uppercase;
}
#p4 {
text-transform: lowercase;
}
</style>
</head>
<body>
<p id="p1"> My case is not changed. </p>
<p id="p2"> My case is capitalize. </p>
<p id="p3"> This text, yes this text's case is uppercase. </p>
<p id="p4"> This text, yes this text's case is lowercase. </p>
</body>
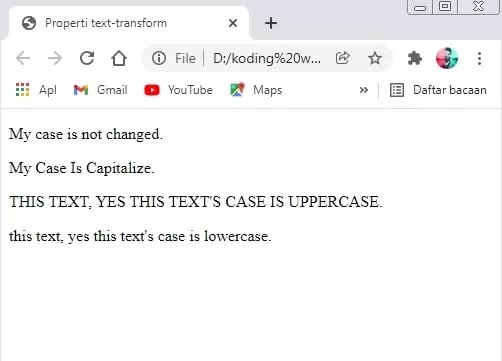
</html>Saat kita lihat pada browser maka p1 tidak terjadi perubahan apapun, sedangkan p2 pada huruf awal setiap katanya akan berubah menjadi huruf besar, p3 semua katanya akan berbentuk huruf besar dan p4 semua katanya akan berbentuk huruf kecil.
 |
| menggunakan properti text-transform di css untuk teks |
4. Properti text-indent
Properti CSS text-indent digunakan untuk mengatur indentasi teks yaitu suatu teks tersebut dapata menjorok ke sebelah kanan atau kiri dari sebuah teks.
Sederhananya dengan text-indent teks tersebut dapat memiliki margin baik itu disebelah kiri dan kanan.
Nilai valid untuk properti text-indent diantaranya
- ukuran px, em dan rem
- persentase %
Contoh kodingan dengan menerapkan properti text-indent
<!DOCTYPE html>
<html>
<head>
<title> Properti text-indent </title>
<style type="text/css">
#p1 {
text-indent: 15px;
}
#p2 {
text-indent: 25%;
}
</style>
</head>
<body>
<p id="p1"> I am an indented text and I love StayKoding! </p>
<p id="p2"> I am an indented text and I love StayKoding! </p>
</body>
</html>Dengan menggunakan text-indent maka tek akan terlihat seperti menjorok seperti gambar dibawah ini
 |
| menggunakan properti text-indent di css untuk teks |
5. Properti text-decoration
Properti CSS text-decoration mengatur garis dekorasi teks, warna dan gaya.
Properti CSS text-decoration sebenarnya adalah kependekan dari properti text-decoration-line, text-decoration-style dan text-decoration- color.
Nilai untuk mengatur text-decoration-line
- none : tidak memberikan garis dekoratif.
- underline : memberikan garis dekoratif di bawah teks.
- overline : memberikan garis dekoratif di atas teks.
- line-through : memberikan garis dekoratif melalui tengah teks.
- solid : membuat garis yang solid.
- dotted : menggambar garis putus-putus.
- dashed : menggambar garis putus-putus dengan potongan garis segi panjang.
- double : membuat garis ganda
- wavy : menggambar garis bergelombang
- warna/color (nama warna, hex atau rgb)
Contoh penerapan properti text-decoration sebagai berikut
<DOCTYPE html>
<html>
<head>
<title> Properti text-decoration </title>
<style type="text/css">
#p1 {
text-decoration: underline dotted green;
}
</style>
</head>
<body>
<p id="p1"> Hello World! I love StayKoding! </p>
<p><b> Note! </b> The order of the values does not matter. The value of the <b>text-decoration-line</b> property is required. There more combination of values are possible. </p>
</body>
</html>Jika kode diatas dijalankan pada browser maka akan tampil sebagai berikut
 |
| menggunakan properti text-decoration di css untuk teks |
6. Properti text-shadow
Properti CSS text-shadow menambahkan bayangan ke teks. Setiap bayangan dijelaskan oleh beberapa kombinasi offset X dan Y dari elemen, radius blur, dan warna.
Nilai dari text-shadow adalah sebagai berikut
- warna : opsional; mengatur warna bayangan; jika ini tidak ditentukan, nilainya diserahkan kepada user-agen.
- offset-x offset-y : nilai yang dibutuhkan; itu menentukan jarak bayangan dari teks; offset-x adalah jarak horizontal sedangkan offset-y adalah jarak vertikal.
- blur-radius : opsional; default ke 0; ini adalah nilai <length>, ini menentukan ukuran blur/bayangan.
Jika nilai opsional tidak ada, nilai tersebut akan diatur ke nilai default.
Berikut contoh penerapan kode properti text-shadow
<!DOCTYPE html>
<html>
<head>
<title> Properti text-shadow </title>
<style type="text/css">
#p1 {
/* offset-x | offset-y | blur-radius | color */
text-shadow: 2px 2px 3px red;
}
#p2 {
/* color | offset-x | offset-y | blur-radius */
text-shadow: #173459 1px 0 10px;
}
#p3 {
/* offset-x | offset-y | color */
text-shadow: 2px 2px rgb(128, 0, 255);
}
#p4 {
/* color | offset-x | offset-y */
text-shadow: fuchsia 2px 5px;
}
#p5 {
/* offset-x | offset-y */
text-shadow: 1px 3px;
}
</style>
</head>
<body>
<p id="p1"> Hello World! We are texts and we have shadows. We love StayKoding! </p>
<p id="p2"> Hello World! We are texts and we have shadows. We love StayKoding! </p> <p id="p3"> Hello World! We are texts and we have shadows. We love StayKoding! </p> <p id="p4"> Hello World! We are texts and we have shadows. We love StayKoding! </p> <p id="p5"> Hello World! We are texts and we have shadows. We love StayKoding! </p></body>
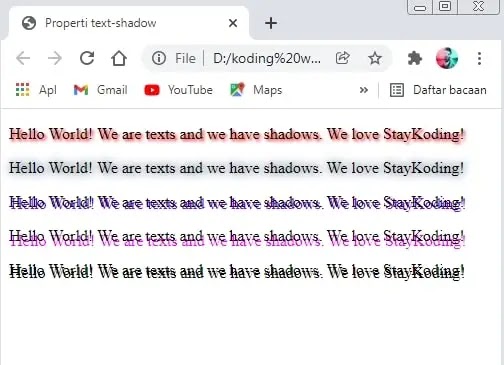
</html>Dapat dilihat hasil kode css text-shadow diatas dibawah ini
 |
| menggunakan properti text-shadow di css untuk teks |
7. Properti letter-spacing
Properti CSS letter-spacing berguna mengatur panjang dan perilaku spasi antar huruf.
Nilai valid untuk properti letter-spacing ini adalah
- normal : mengatur spasi huruf normal untuk font saat ini.
- ukuran px atau em.
Contoh penggunaan dari properti letter-spacing berikut dibawah ini
<!DOCTYPE html>
<html>
<head>
<title> Properti letter-spacing </title>
<style type="text/css">
#p1 {
letter-spacing: normal;
}
#p2 {
letter-spacing: 3px;
}
</style>
</head>
<body>
<p id="p1"> Hello World, I am a text and I am looking nice because I'm a text, a text and a text. </p>
<p id="p2"> Hello World, I am a text and I am looking nice because I'm a text, a text and a text. </p>
</body>
</html>Jika kode css dengan properti letter-spacing diatas dibuka lewat browser, maka akn tampik seperti berikut
 |
| menggunakan properti letter-spacing di css untuk teks |
8. Properti word-spacing
Properti CSS word-spacing mengatur panjang spasi antar kata.
Nilai untuk digunakan oleh properti word-spacing adalah sebagai berikut
- normal: mengatur spasi kata normal seperti yang ditentukan oleh browser.
- ukuran : px atau em.
- persen : ukuran dengan nilai persen.
Berikut contoh pengaplikasian properti word-spacing pada kodingan
<!DOCTYPE html>
<html>
<head>
<title> Properti word-spacing </title>
<style type="text/css">
#p1 {
word-spacing: normal;
}
#p2 {
word-spacing: 4px;
}
#p3 {
word-spacing: 20%;
}
</style>
</head>
<body>
<p id="p1"> Hello World, I am a text and I am looking nice because I'm a text, a text and a text. </p>
<p id="p2"> Hello World, I am a text and I am looking nice because I'm a text, a text and a text. </p>
<p id="p3"> Hello World, I am a text and I am looking nice because I'm a text, a text and a text. </p>
</body>
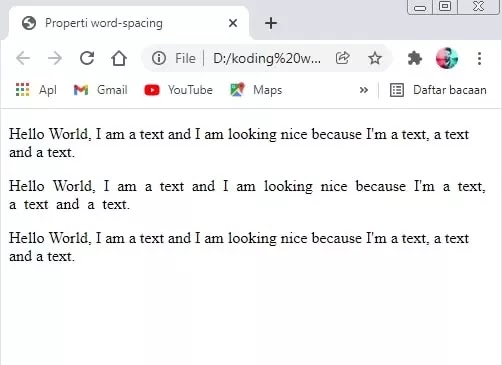
</html>Dari contoh penggunaan properti word-spacing diatas, berikut hasil yang ditampilkan oleh browser
 |
| menggunakan properti word-spacing di css untuk teks |
9. Properti line-height
Properti line-height menentukan jumlah ruang yang digunakan dalam baris seperti dalam teks.
Nilai untuk digunakan oleh properti line-height adalah
- normal : tergantung pada user-agen.
- number : nilai dikalikan dengan ukuran font elemen saat ini; ini adalah cara yang disukai untuk mengatur tinggi garis.
- ukuran : terdiri dari px atau em.
- persen : ukuran nilai dengan satuan %.
Untuk pengaplikasian properti line-height pada kodingan adalah sebagai berikut
<DOCTYPE html>
<html>
<head>
<title> Properti line-height </title>
<style type="text/css">
div {
line-height: 3;
}
</style>
</head>
<body>
<div> Hello World! This is a dummy text for the demonstration of the line-height property. Hello World! This is a dummy text for the demonstration of the line-height property. Hello World! This is a dummy text for the demonstration of the line-height property. </div>
</body>
</html>Karena nilai yang digunakan adalah number(angka) pada properti line-height, maka ketika tampil di browser akan terlihat seperti berikut ini
 |
| menggunakan properti line-height di css untuk teks |
10. Properti white-space
Properti CSS white-space mengatur bagaimana ruang putih ditangani di dalam sebuah elemen.
Nilai untuk properti white-space diantaranya
- normal : Urutan ruang putih diciutkan. Karakter baris baru di sumber ditangani sama seperti spasi putih lainnya. Garis dipatahkan seperlunya untuk mengisi kotak garis.
- nowrap : Menciutkan ruang putih seperti biasa, tetapi menekan jeda baris (pembungkusan teks) di dalam sumber.
- pre : Urutan ruang putih dipertahankan. Baris hanya terputus pada karakter baris baru di sumber dan elemen <br>.
- pre-wrap : Urutan ruang putih dipertahankan. Garis terputus pada karakter baris baru, pada <br>, dan jika perlu untuk mengisi kotak baris.
- pre-baris : Urutan ruang putih diciutkan. Garis terputus pada karakter baris baru, pada <br>, dan jika perlu untuk mengisi kotak baris.
Untuk lebih jelasnya coba lihat contoh penerapan dari properti white-space dibawah ini
<DOCTYPE html>
<html>
<head>
<title> Properti white-space </title>
<style type="text/css">
div {
white-space: pre;
background: lightgrey;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
This is a dummy text, I love StayKoding! This is a dummy text, I love StayKoding! This is a dummy text, I love StayKoding! This is a dummy text, I love StayKoding! </div>
<p> Take a look at how we write the dummy text inside the <b>div</b> element. Instead of writing it in a single line we wrote it on multiple lines. This is for us to understand well how the values work. </p>
</body>
</html>Dari contoh kodingan diatas yang kita lihat pada properti white-space diatur ke nilai pre maka akan terlihat seperti dibawah ini
 |
| menggunakan properti white-space di css untuk teks |
11. Properti text-direction
Properti CSS text-direction berguna menetapkan arah teks (dan banyak lagi). Arah disini adalah dimulai darimana teks tersebut akan ditulis kata atau kalimatnya, apakah arah kiri ke kanan atau kanan kekiri.
Nilai untuk diatur ke properti text-direction adalah sebagai berikut
- ltr : mengatur teks dan elemen lainnya dari kiri ke kanan.
- rtl : mengatur teks dan elemen lainnya dari kanan ke kiri.
Coba lihat cara penggunaan properti text-direction berikut di bawah ini
<!DOCTYPE html>
<html>
<head>
<title> Properti text-direction </title>
<style type="text/css">
#ltr {
direction: ltr;
}
#rtl {
direction: rtl;
}
</style>
</head>
<body>
<div id="ltr"> Hello World! We love StayKoding! </div> <div id="rtl"> Hello World! We love StayKoding! </div></body>
</html>Dari contoh penggunaan properti text-direction diatas maka berikut tampilan yang dihasilkan saat dijalankan lewat browser
 |
| menggunakan properti text-direction di css untuk teks |
Sekian pembahasan saya kali ini tentang bagaimana mengatur teks/text di css dengan 11 properti yang tentunya sangat membantu bagi kita para web developer. Semoga penjelasan yang telah saya bagikan di artikel kali ini dapat dipahami 👍😊.

