Membuat heading di html dengan Mudah
Heading di html merupakan hal yang harus dan wajib kita ketahui staykoder, karena kita tahu kalau halaman website sejatinya merupakan halaman dokumen yang secara online dapat kita akses atau baca dengan adanya koneksi internet.
Nah kalau kita ibaratkan halaman dokumen berarti sebuah halaman dokumen yang terbentuk dari adanya catatan-catatan atau tulisan-tulisan yang dibuat didalamnya.
Tulisan-tulisan tersebut tidak hanya berisi penjelasan isi mengenai halaman dokumen tersebut akan tetapi didalamnya juga termasuk yang namanya judul yang menjadi bahasan pokok daripada isi halaman dokumen tersebut.
Ok, kita lanjut! 😊
Apa itu heading?
Heading atau istilahnya judul merupakan perihal yang menjadi pembahasan utama daripada bahasan pokok yang akan dibahas dalam sebuah karya tulis misalnya atau artikel yang dirancang dan dibuat.
Nah berkaitan dengan artikel ini, heading pada sebuah artikel ataupun karya tulis merupakan bagian penting dalam penulisan artikel karena berguna untuk menyampaikan informasi kepada pembaca untuk memberitahukan informasi apa yang akan kita sajikan.
Jadi kesimpulannya adalah heading itu judul yang ada pada sebuah karya tulis atau artikel yang kita buat guna memberikan informasi yang ingin kita sampaikan kepada pembaca melalui judul yang kita buat barulah diikuti isi setelah judul.
Pentingnya Heading
Heading pada artikel maupun karya tulis sangat berperan penting, mengapa demikian? Bayangkan saja kalau kamu membaca sebuah artikel yang tidak memiliki heading atau judul didalamnya pasti akan kebingungan dalam membaca artikel tersebut.
Tidak hanya merasa kebingungan, kita juga mungkin tidak akan paham apa sebenarnya yang dibahas oleh artikel tersebut.
Nah semoga paham ya staykoder kalau heading itu penting.
Diatas kita belajar memahami apa itu heading serta perannya yang penting apalagi dalam penulisan sebuah karya tulis.
Nah kalau kita menulis pada sebuah aplikasi pengolah kata mungkin kita terbiasa dengan fitur-fitur yang ada aplikasi pengolah kata tersebut. Berbeda hal kalau kita akan membuat sebuah halaman dokumen atau artikel dengan membuat sebuah web maka perlu pengetahuan akan tag-tag dari html itu sendiri.
Heading di html
Heading di html dapat kita buat dengan adanya tag-tag yang menjadi style heading pada html. Tag yang dapat membuat heading tersebut adalah tag <h1> hingga tag <h6>. Untuk cara penulisannya sendiri mudah.
Kita hanya membuatnya dengan menempatkan kalimat didalam tag heading tersebut.
Contoh
<h1>Belajar Heading Bersama Staykoding</h1>Seperti biasa didalam html kalau ada tag pembuka, maka ada juga tag penutup. Pada contoh diatas tag pembuka headingnya adalah tag <h1> dan tag penutupnya adalah tag </h1> dengan adanya garis miring didalam tagnya.
Tingkatan tag heading html
seperti yang sudah saya jelaskan diatas kalau heading pada html memiliki tingkatan dalam tagnya itu sendiri. Ada yang dinamakan tag judul utama kemudian tag sub judul dan didalam sub judul ada lagi tag sub sub judul.
Tag-tag tersebut dimulai dari <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>.
Berikut contoh dari hierarki atau susunan tag heading diatas.
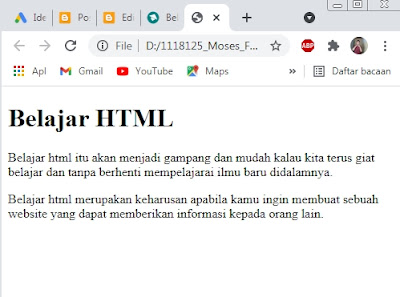
Penggunaan tag heading pada html
<!Doctype html>
<html>
<head>
<title>Contoh Artikel</title>
</head>
<body>
<h1>Belajar HTML</h1>
<p>Belajar html itu akan menjadi gampang dan mudah kalau kita terus giat belajar dan tanpa berhenti mempelajarai ilmu baru didalamnya.</p>
<p>Belajar html merupakan keharusan apabila kamu ingin membuat sebuah website yang dapat memberikan informasi kepada orang lain.</p>
</body>
</html>