Mengenal Element Semantik Pada HTML 5
Mungkin selama ini kita belajar apa-apa saja tag di html, serta bagaimana cara penggunaannya sehingga dari tag yang dibuat tersebut terbentuklah istilah yang biasanya kita kenal dengan elemen html.
Tapi pernahkah kamu mendengar istilah elemen semantik? Elemen semantik merupakan elemen yang telah ada atau hadir pada html tepatnya html versi yang ke-5.
Tentunya di html 5 ada banyak fitur-fitur baru yang dihadirkan guna memperbaiki sistem yang telah ada di versi html sebelumnya.
Kembali ke topik, sebenarnya apa yang dimaksud dengan elemen semantik?
Apa itu elemen semantik pada html?
Elemen semantik adalah elemen pada html dimana elemen tersebut menjelaskan makna atau tujuan daripada elemen tersebut dibuat dalam hal ini elemen khusus yang merujuk pada tag html.
Dimana artinya elemen semantik merupakan elemen yang tersusun oleh tag khusus pada html, dimana tag khusus tersebut menjelaskan fungsi dan kegunaannya untuk dibuat dalam hal ini misalnya tag <header></header>.
Tag header menjelaskan bahwa tag ini berfungsi untuk membuat bagian head atau kepala sebuah website.
Itu artinya tag ini tak hanya menjelaskan makna , akan tetapi berkaitan dengan fungsinya juga yaitu sebagai parent(induk) elemen untuk bagian head website.
Fungsi elemen semantik pada html
Fungsi dari elemen semantik tidak hanya menjelaskan bahwa suatu tag tersebut dapat memiliki makna atau kegunaan khusus sesuai dengan nama tag yang diberikan.
Akan tetapi fungsi lainnya ialah dengan elemen semantik kita dapat membuat struktur website dapat terstruktur dengan baik sehingga struktur kode yang kita rancang dengan html dapat mudah dimengerti baik oleh kita sendiri maupun orang lain.
Manfaat menggunakan elemen semantik di html
Berikut beberapa manfaat dari penggunaan elemen semantik pada html:
1. Kode lebih mudah dibaca
Sudah jelas dengan elemen semantik kode html yang dirancang dapat dengan mudah untuk kita baca, apalagi orang lain yang akan melihat kode yang kita buat pasti akan dengan mudah memahami struktur kode kita.
Yang harus kita ketahui juga bahwa mesin browser yang membaca kode kita akan lebih paham akan struktur keterbacaan kode yang telah kita buat.
2. Kode menjadi mudah dimaintenance
Diketahui kode memang akan mudah untuk kita maintenance(dikembangkan), itu karena tiap elemen semantik mempunyai makna tersendiri dalam setiap penamaan tag elemennya, sehingga dapat memudahkan web developer untuk memlihara kode websitenya.
3. Dari segi SEO website jadi lebih baik
Tidak dipungkiri memang sebuah website tanpa SEO apalah arti. Karena ini berkaitan dengan mesin pencari seperti google, bing dan mesin pencari lainnya.
SEO merupakan kepanjangan dari "search engine optimization" yaitu pengoptimasian web site agar dapat muncul di halaman satu pencarian baik itu di google atau mesin pencari lainnya.
Kemudian mengapa dikatakan SEO web akan lebih baik dengan adanya elemen semantik didalam sebuah website? Itu karena mesin pencari dapat dengan mudah membaca tak hanya struktur kode kita akan tetapi isi dari web tersebut mesin pencari akan lebih mudah memahaminya.
Manfaatnya adalah website tersebut menjadi gampang untuk terdeteksi dan bukan tak mungkin bisa saja berada di halaman satu google pencarian.
Tag yang menjadi elemen semantik di html
Di html ada banyak tag yang merupakan elemen semantik, dimana elemen tersebut memiliki kegunaan dan fungsi masing-masing. Tag tersebut diantaranya:
<header></header>
<nav></nav>
<article></article>
<aside></aside>
<footer></footer>
<table></table>
<main></main>
<button></button>
<section></section>
Dari beberapa contoh tag diatas, semuanya merupakan tag elemen semantik karena menjelaskan makna, fungsi atau kegunaan dari masing-masing tag.
Tag dengan elemen semantik yang sering dibuat adalah yang biasanya berkaitan dengan layouting sebuah halaman web.
Apa itu layouting atau layout? Jadi istilahnya layout merupakan penataan elemen di halaman yang kita lakukan baik iti dari headnya, navigasinya ataupun footer dan artikel websitenya.
Agar lebih memahami silahkan baca contoh penggunaan elemen semantik dalam hal layouting sebuah website.
Contoh penggunaan elemen semantik dalam layout web
Contoh berikut bagaimana kita menata tiap elemen halaman web kita dengan menggunakan elemen semantik.
Perhatikan contoh struktur kodenya dibawah.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Penggunaan elemen semantik</title>
</head>
<body>
<header>
<h1>Ini Judul Utama</h1>
</header>
<nav>
<a href="#">Home</a> |
<a href="#">About</a> |
<a href="#">Contact</a> |
<a href="#">Blog</a>
</nav>
<article>
<h2>Ini Judul Kedua</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores, fugiat doloremque consectetur non magni dolores quis dolorem porro autem, ad soluta quia. Esse culpa iste maxime voluptates cumque totam porro?</p>
</article>
<footer>
Copyright © Staykoding
</footer>
</body>
</html>Dari contoh kode diatas maka hasil yang ditampilkan pada browser seperti berikut.
Sebelumnya kita telah belajar mengenai layouting website dengan semantik elemen html, lalu bagaimana dengan contoh layout website tanpa menggunakan elemen semantik di html?
Oleh karena itu berikut ini contoh kode bagaiamana tiap konten elemen html ditampilkan tanpa menggunakan semantik elemen pada html.
Contoh layout web tanpa elemen semantik html
Berbeda dengan elemen semantik untuk membuat sebuh halaman web, untuk membuat penataan elemen html tanpa menggunakan tag semantik html kita menggunakan sebuah tag yang dinamakan tag <div> html. Tag div merupakan tag non-semantik html yaitu tag ini tidak termasuk pada jenis golongan semantik di html 5.
Dan biasanya memang tag div sering digunakan untuk layouting pada sebuah halaman web dengan cara memberikan pada tiap tag divnya atribut class guna untuk menandai bahwa tiap elemen yang dibuat dengan tag div tersebut mempunyai fungsinya masing-masing.
Sebagai contoh berikut penggunaan tag div untuk penataan elemen pada sebuah halaman web
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Penggunaan elemen nonsemantik</title>
</head>
<body>
<div class="header">
<h1>Ini Judul Utama</h1>
</div>
<div class="navigasi">
<a href="#">Home</a> |
<a href="#">About</a> |
<a href="#">Contact</a> |
<a href="#">Blog</a>
</div>
<div class="article">
<h2>Ini Judul Kedua</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores, fugiat doloremque consectetur non magni dolores quis dolorem porro autem, ad soluta quia. Esse culpa iste maxime voluptates cumque totam porro?</p>
</div>
<div class="footer">
Copyright © Staykoding
</div>
</body>
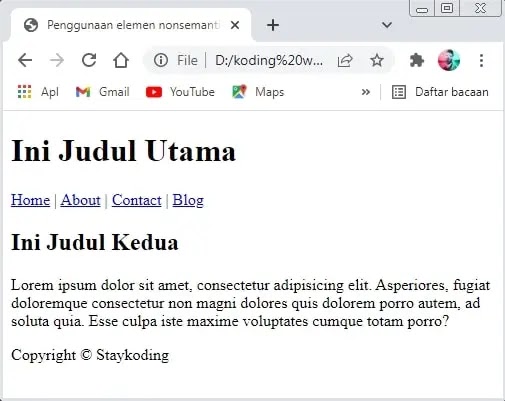
</html>Hasilnya pada browser
Dari contoh kode penggunaan elemen non-semantik diatas, mungkin secara tampilan pada browser akan sama dengan contoh kode yang menggunakan elemen semantik. Tetapi sebenarnya jelas berbeda, hal itu karena tag elemen non-semantik tak memiliki arti khusus dalam hal ini browser maupun mesin pencari akan kebingungan ketika membaca setiap kode yang kita buat.
Tak hanya itu bagi seorang web developer yang memperhatikan SEO hal ini juga akan buruk bagi sebuah website akibat websitenya sulit dipahami oleh mesin pencari baik itu seperti google maupun yang lainnya.
Perhatian! Jadi ketika menyusun sebuah layout web disarankan untuk menggunakan elemen semantik di html 5, agar website yang dibuat lebih baik dari segi manapun
Baiklah saya cukupkan sampai disini terlebih dahulu pembahasan kita mengenai elemen semantik yang ada di html 5. Semoga bermnfaat bagi kamu yang sedang belajar html dasar.